Proof that Proof Exists...?
I can't prove what's allready been proven yet
there is no proof that we have proven anything.
So I'll prove that I proven everyone wrong with
this really simple thing. HAHAHAHA
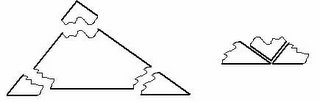
Look's strange but it's so true. Make a triangle
and cut off the corners. Then put them together.
You make a line. And a straight line is 180º. Now
that's proof that YOU can do at home. Hahahaha.
Oh yeah. It was taken from this site.




2 Comments:
Hmmm .... sounds like a del.icio.us candidate. ;-)
I do that activity with my s1 class. Here is a neat extention to try. Take any quadrilateral (doesn't have to be a square or a rectangle, but it could be)- what is the sum of the 4 angles. Next try any 5 sided closed figure...then 6 sided. Notice any pattern?
Post a Comment
<< Home